
Tra le attività da svolgere per ottenere una buona indicizzazione del sito sui motori di ricerca bisogna sicuramente ricorrere all’ottimizzazione delle immagini. Una buona indicizzazione delle immagini permette di migliorare il posizionamento del sito e di intercettare anche gli utenti che ricercano prodotti o servizi tramite Google Images.
Vi sono una serie di buone pratiche da seguire che ci permettono di far comprendere al motore di ricerca il contenuto dell’immagine. Se invece desideri un supporto professionale da parte del nostro team ti consiglio il nostro servizio di Ottimizzazione SEO.
Buone pratiche di ottimizzazione immagini per la SEO
Scelta del nome corretto per l’immagine

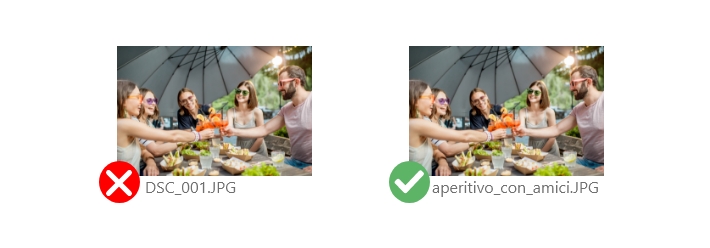
Se vogliamo che il motore indicizzi le immagini che inseriamo nel sito il primo passo è utilizzare un nome che ne spieghi il contenuto. Troppo spesso vedo siti dove le immagini sono nominate ad esempio con: dsc_001.jpg. In questo caso il web designer ha preso le immagini che gli sono state fornite e per pigrizia o scarsa professionalità non si è nemmeno degnato di rinominarle. Ha così perso l’opportunità di sfruttare il nome del file per catalogarne il contenuto.
Ottimizzare il tag image
Che tu abbia un sito in HTML o basato su di un CMS come WordPress puoi sfruttare gli attributi del tag IMAGE dedicati alla descrizione del contenuto delle immagini per ottenere una migliore indicizzazione. Questi attributi sono:
ALT = permette di inserre testo alternativo all’immagine. E’ nato per consentire a software dedicati ad ipovendenti di estrapolare contenuti dell’immagine
TITLE = L’immagine può sfruttare anche l’attributo title che : si tratta del “title”, anch’esso importante per la SEO. L’ attributo “title” permette di far apparire un testo quando si posiziona il cursore del mouse sull immagine.
Usare immagini ottimizzate
Abbiamo visto in altri post come la velocità di navigazione di un sito web impatta sulla SEO. A tal proposito ti consiglio la lettuea dell’articolo: I Core Web Vitals per l’ottimizzazione SEO
E’ infatti importante garantire una buona esperienza di navigazione delle pagine. Questo risultato lo si ottiene riducendo i tempi di caricamento delle pagine spesso afflitto da immagini di dimensioni non adeguate.
Ti consiglio quindi di:
- Dimensionare adeguatamente le tue foto: vuol dire caricare foto correttamente ridimensionate sulla base dello spazio riservato per la visualizzazione dell’immagine. E’ infatti inutile pubblicare un’immagine di 4000 px. se lo spazio riservato alla visualizzazione è di 600 px ciò richiederà più banda per il download rispetto a quella effettivamente necessaria.
E’ anche possibile utilizzare script che consentono di visualizzare versioni differenti delle immagini in base al supporto utilizzato dall’utente, se viene utilizzato uno monitor 4K per la navigazione del sito potremo usare file immagine di maggiori dimensioni mentre su uno smartphone potrai usare immagini adeguate alla relativa risoluzione. - Usa formati adeguati: Il formato JPG è stato per anni il preferito per l’ottimizzazione delle immagini per un sito. Grazie all’utilizzo di un sistema lossy di compressione permette di selezionare il rapporto qualità/spazio occupato delle tue immagini restituendo sempre buoni risultati.
Recentemente il nuovo formato Webp garantisce un ulteriore livello di compressione, e quindi ottima velocità di caricamento, mantenendo un ottimo livello qualitativo delle immagini. Purtroppo questo formato non è supportato attualemnte da tutti i browser e necessita quindi di essere inserito nel sito tramite uno script che permetta a browser non compabivili di visualizzare la versione alternativa in JPG.
Come ottimizzare immagini
Software e piattaforme per ridurre lo spazio ottenuto da un’immagine:
- Apposita funzione Esporta per il web di Photoshop
- Compress JPEG
- Imagify – Plugin per WordPress
- WebP – Software e indicazioni da Google
Indicizzare immagini con l’I.A.: un metodo innovativo

Come scegliere immagini adeguate SEO friendly
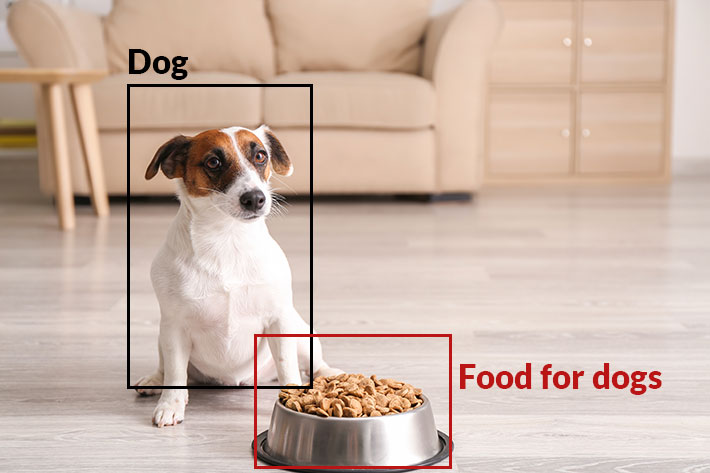
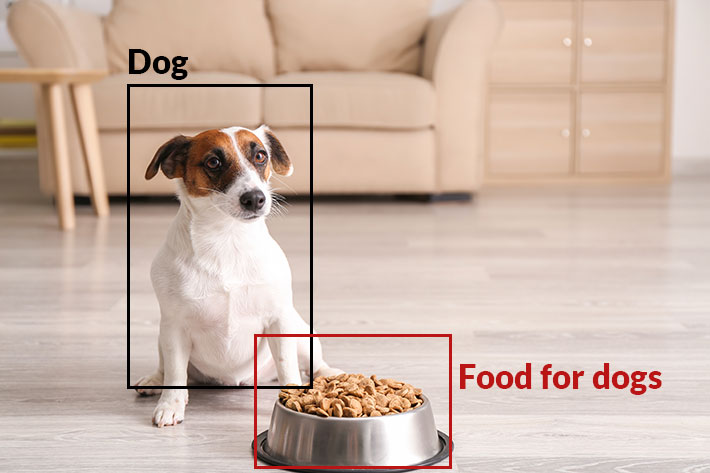
L’ottimizzazione delle immagini passa anche per il contenuto delle stesse. I motori di ricerca utilizzano infatti algoritmi in grado di “leggere e comprendere” i soggetti presenti nelle nostre fotografie. Questi algoritmi basati su Machine Learning e Intelligenza Artificiale prendono in esame le foto presenti all’interno di un sito, ne estraggono i soggetti principali e le catalogano di conseguenza.
E’ quindi opportuno, mentre scegli la foto da inserire, chiederti se il soggetto in essa contenuti è pertinente con i contenuti e il messaggio della pagina in cui sarà inserita l’immagine. Per fare questo ti suggerisco un paio di semplici stratagemmi.
Per prima cosa vai su Google Immagini e effettua una ricerca utilizzando il termine per il quale vuoi posizionare la tua pagina. Osserva ora le immagini che il sistema ti prone, potrai farti un’idea del tipo di immagine che Google associa al termine di tuo interesse. Tieni in considerazione questo elemento nella selezione dell’immagine da utilizzare.
Se vuoi verficare l’immagine che desideri utilizzare puoi utilizzare il servizio Vision AI di Google (attualmente gratuito). Puoi pubblicare l’immagine selezionata e il sistema ti restituirà l’elenco degli oggetti che l’algoritmo riconosce. se questi combaciano con i termini per cui vuoi indicizzare l’immagine hai trovato la foto corretta.

Se desideri approfondire l’argomento relativo e fare prove tramite un’altra piattaforma per il riconoscimento delle immagini puoi utilizzare il servizio Amazon Rekognition.